Une première fenêtre




Une première fenêtre


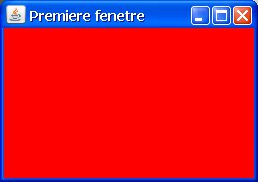
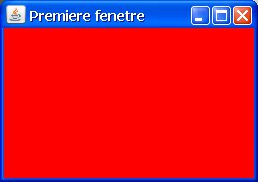
Nous allons étudier le code pour réaliser la petite application correspondant à l'image ci-dessous. C'est une fenêtre inactive. On ne peut rien y faire. Lorqu'on exécute la méthode main, on voit surgir une fenêtre correspondant à notre image.

Nous vous conseillons de lire le code ci-dessous, de consulter les commentaires, de sauvegarder le programme, de l'essayer et, si vous le souhaitez, d'essayer des variantes.
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Dimension;
import java.awt.Color;
public class Fenetre {
public static void main(String[] arg) {
JFrame cadre = new javax.swing.JFrame("Premiere fenetre");
JPanel panneau = new JPanel();
panneau.setPreferredSize(new Dimension(250, 150));
panneau.setBackground(Color.RED);
cadre.setContentPane(panneau);
cadre.setLocation(400, 300);
cadre.pack();
cadre.setVisible(true);
cadre.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Pour accéder au fichier Fenetre.java.
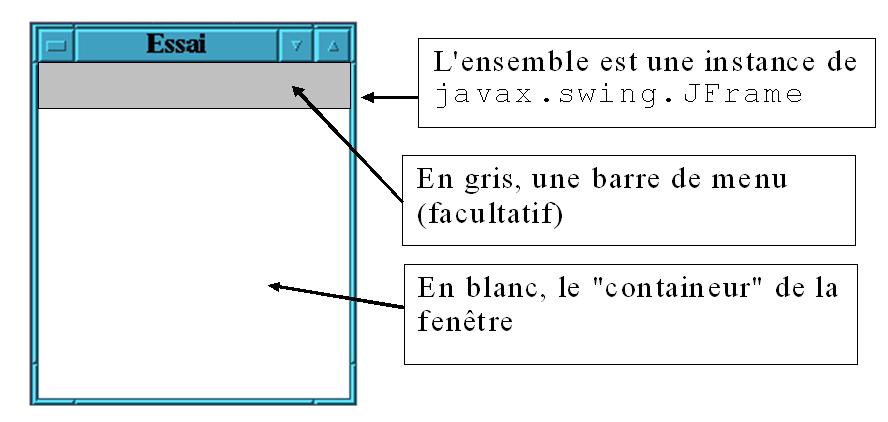
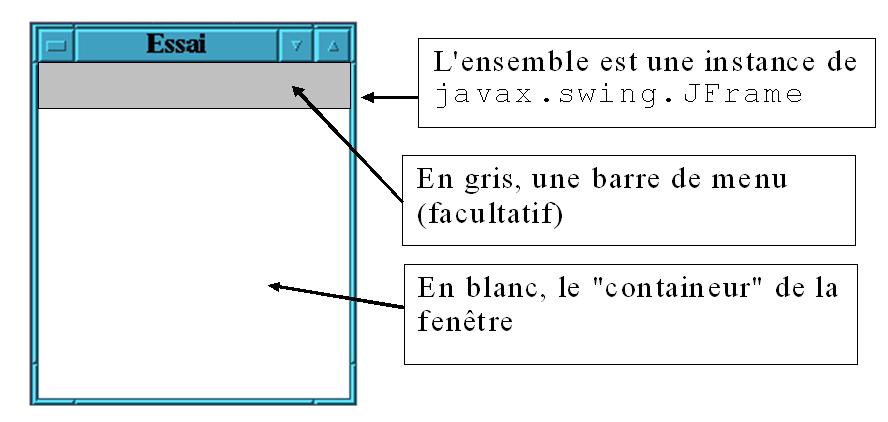
javax.swing.JFrame : la classe javax.swing.JFrame modélise une fenêtre qui peut surgir à l'écran.
 Elle peut avoir un titre (Essai sur notre image), elle peut posséder une barre de menu, c'est facultatif, elle possède toujours ce qu'on appelle un containeur, elle en a un par défaut qu'on peut utiliser, ou bien on remplacera le containeur initiale, c'est ce qui est fait dans l'application graphique décrite dans cette page.
Elle peut avoir un titre (Essai sur notre image), elle peut posséder une barre de menu, c'est facultatif, elle possède toujours ce qu'on appelle un containeur, elle en a un par défaut qu'on peut utiliser, ou bien on remplacera le containeur initiale, c'est ce qui est fait dans l'application graphique décrite dans cette page.
On peut faire un choix sur le "look" de la fenêtre, le look sur l'image ci-dessus n'est pas le même que celui de notre application.
javax.swing.JPanel; : la classe javax.swing.JPanel modélise un composant destiné à contenir d'autres composants ou bien à faire des tracés (dessins, images, chaînes de caractères...). Il sera mieux, dans une même instance de JPanel d'à la fois mettre des sous-composants et à la fois faire des tracés.
java.awt.Dimension : la classe java.awt.Dimension possède deux attributs, width et height, et servira essentiellement à dimensionner des composants graphiques
java.awt.Color : la classe java.awt.Color nous servira à travailler en Java avec les couleurs ; on y trouve en particulier un ensemble de constantes (Color.BLACK, Color.RED...) qui nous permettront d'attribuer des couleurs soit à une instance de Graphics, soit à l'arrière-plan ou à l'avant-plan d'un comosant graphique.
JFrame cadre = new javax.swing.JFrame("Premiere fenetre"); : on instancie ici la classe JFrame en passant au constructeur une chaˆne de caractères pour le titre de la fenêtre.
panneau.setPreferredSize(new Dimension(250, 150)); : on demande ainsi à ce que le panneau ait 200 pixels de large et 100 pixels de haut.
panneau.setBackground(Color.RED); : on demande ainsi à ce que le panneau ait la couleur rouge pour couleur de fond.
cadre.setContentPane(panneau); : on demande ici à ce que le containeur de la fenêtre soit panneau.
cadre.setLocation(400, 300); : on positionne la fen&etre;tre ; l'abscise de son côté supérieur gauche sera à 400 pixels du côté gauche de la fenêtre ; l'ordonnée de son bord supérieur sera à 300 pixels du haut de l'écran. On indique donc les coordonnées du coin supérieur gauche de la fenêtre par rapport au coin supérieur gauche de l'écran, l'axe vertical étant dirigé vers le bas.
cadre.pack(); : la méthode pack de la classe JFrame calcule la dimension de la fenêtre en fonction de ce qui est mis à l'intérieur.
cadre.setVisible(true); : par défaut, une fenêtre est invisible ; on demande ici à ce que la fenêtre soit visible.
cadre.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); : par défaut, lorsqu'on ferme une fenêtre, cela ne termine pas l'application. On demande par cette instruction que l'application se termine quand on ferme la fenêtre.
© Irène Charon, Télécom ParisTech 2011