Utilisation de boutons à cocher
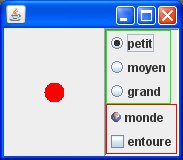
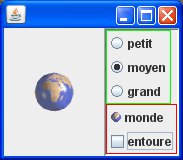
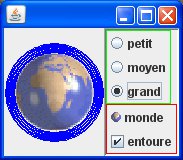
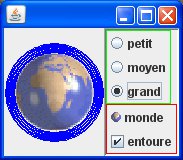
Notre application prend différents aspects :
alt : l'applet n'est pas visible par votre
navigateur (dans le menu Outils, Modules complémentaires,
activer le plugin Java(TM) Platform SE 6 U32 6.0.320.5 s'il est
désactivé)
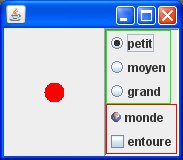
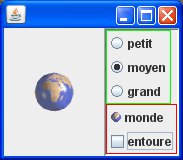
Dans l'application (ou dans l'applet), il y a deux sortes de
boutons à cocher :
les boutons de nom petit , moyen
et grand sont regroupés dans un
ensemble, comme vous le verrez dans le programme, et cela
entraîne qu'on peut cocher qu'un seul de ces boutons. Ces
boutons sont des instances de la classe javax.swing.JRadioButton .
On les appelle des boutons-radios.
les boutons de nom monde et tour
sont isolés : ils peuvent être cochés
indépendamment. Ces boutons sont des instances de la classe javax.swing.JCheckBox .
Dans l'application :
le bouton de nom monde est
représenté par une petite îcone.
le groupe de boutons-radios correspondant à
trois tailles est entouré d'une ligne verte obtenue en
utilisant la classe BorderFactory .
le groupe des deux autres boutons est entouré
d'une ligne rouge.
l'ensemble des boutons est dans une zone en "relief creux"
obtenue en utilisant encore la classe BorderFactory .
Le programme utilise la classe ArdoiseMonde
import javax.swing.Box;import javax.swing.JFrame;import javax.swing.JCheckBox;import javax.swing.JRadioButton;import javax.swing.BorderFactory;import javax.swing.ButtonGroup;import javax.swing.ImageIcon;import java.awt.Dimension;import java.awt.Image;import java.awt.Graphics;import java.awt.Color;import java.awt.BorderLayout;import java.awt.event.ItemListener;import java.awt.event.ItemEvent;class ListenerTaille implements ItemListener {int taille;int taille, ArdoiseMonde ardoise) {this .taille = taille;this .ardoise = ardoise;public void itemStateChanged(ItemEvent evt)public class FenetreCocher extends JFrame { new ArdoiseMonde();JRadioButton petit = new JRadioButton("petit", true ); new JRadioButton("moyen", false );new JRadioButton("grand", false );new JCheckBox("entoure", false );public FenetreCocher() { ButtonGroup groupe = new ButtonGroup(); Box panneauRadio = Box.createVerticalBox(); icone = new ImageIcon(ardoise.getImage().getScaledInstance (10, 10, Image.SCALE_DEFAULT)); new JCheckBox( "monde", icone);petit.addItemListener(new ListenerTaille(ArdoiseMonde.PETIT, ardoise)); new ListenerTaille(ArdoiseMonde.MOYEN, ardoise));new ListenerTaille(ArdoiseMonde.GRAND, ardoise));new ItemListener() {public void itemStateChanged(ItemEvent evt) {new ItemListener() {public void itemStateChanged(ItemEvent evt) {groupe.add(petit); panneauRadio.setBorder(BorderFactory.createLineBorder(Color.GREEN)); panneauCocher.setBorder(BorderFactory.createLineBorder(Color.RED)); true );class EssaiCocher { public static void main(String[] arg) {new FenetreCocher();FenetreCocher.java
ainsi que Ardoise.java
et l'image du monde .
le
code de l'applet ...
ItemListener java.awt.event.ItemListener contient
la déclaration de la méthode itemStateChanged .
Elle permet, en l'implémentant, de définir des
listenerss pour les boutons à cocher et pour
différents types de listes proposant des choix entre
différents items.JRadioButton petit =
new
JRadioButton("petit", true); true false ButtonGroup javax.Swing.ButtonGroup est
destinée à contenir plusieurs boutons. Un et un
seul de ses boutons sera sélectionné
simultanément. Lorsque l'utilisateur sélectionne
un des boutonss, l'instance de ButtonGroup
regroupant les boutons s'occupe de changer l'état des autres
boutons. La bouton sélectionné à
l'initialisation peut être précisé
comme dans notre programme à la création du
groupe. On utilisera souvent cette classe pour des boutons-radios comme
ici. Néanmoins, il n'est pas indispensable de mettre les
boutons dans un ButtonGroup .
Box
panneauRadio = Box.createVerticalBox(); javax.swing.Box modélise un
composant léger, du même genre qu'un JPanel ,
mais il est muni d'un gestionnaire
de répartition de type BoxLayout
; un tel gestionnaire permet, selon le choix d'un attribut, de mettre
les sous-composants les uns en-dessous des autres ou les uns
à côté des autres, de telle sorte
qu'ils remplissent si possible tout l'espace disponible. Les
méthodes d'instances de la classe Box
telles que createVerticalGlue , createHorizontalGlue ,
createVerticalStrut ou
createHorizontalStrut permettent de la souplesse dans
l'ajout des sous-composants et méritent d'être
connues (voir la documentation de l'API), On utilise ici la
méthode statique createVerticalBox de
la classe Box qui crée une instance de
la classe Box destinée à
mettre les sous-composants les uns en-dessous des autres.
new
ImageIcon(ardoise.image.getScaledInstance (10, 10,
Image.SCALE_DEFAULT)); ImageIcon
qui aura pour dessin une réduction de l'image "image "
de l'ardoise. Cette image sera de 10 pixels sur 10 pixels.
petit.addItemListener(new
ListenerTaille(ArdoiseMonde.PETIT, ardoise)); petit , la méthode
ItemStateChanged de new
ListenerTaille(ArdoiseMonde.PETIT, ardoise) groupe.add(petit); petit à
l'instance groupe de la classe ButtonGroup .
panneauRadio.setBorder(BorderFactory.createLineBorder(Color.GREEN)); javax.swing.BorderFactory
contient beaucoup de méthodes statiques pour tracer des
bords à des composants graphiques ou pour leur donner un
effet de relief.
panneauChoix.setBorder(BorderFactory.createLoweredBevelBorder()); panneauChoix " sera en relief "creux".
public
void
itemStateChanged(ItemEvent evt) ItemListener .
C'est cette méthode qui sera invoquée lorsqu'un
des boutons sera coché parce que nos boutons ont cet "ItemListener "
comme "listener ".