

These slides have been prepared by Cyril Concolato and Jean-Claude Dufourd.
Licensed under CC-BY-SA-NC terms.

Reminder of pure JavaScript
|
HTML +
CSS +
JavaScript (=ECMAScript + Web APIs)
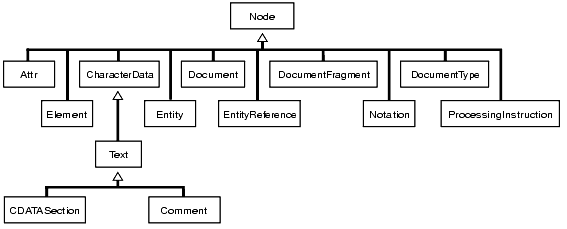
Interfaces to the document tree
Specifications

nodeType
parentNode
firstChild
nextChild
firstSibling
hasChildNodes()
hasAttributes()
appendChild()
removeChild()documentElement
getElementById()
getElementsByTagName()
querySelector()
createElement()innerHTML
getAttribute
setAttribute
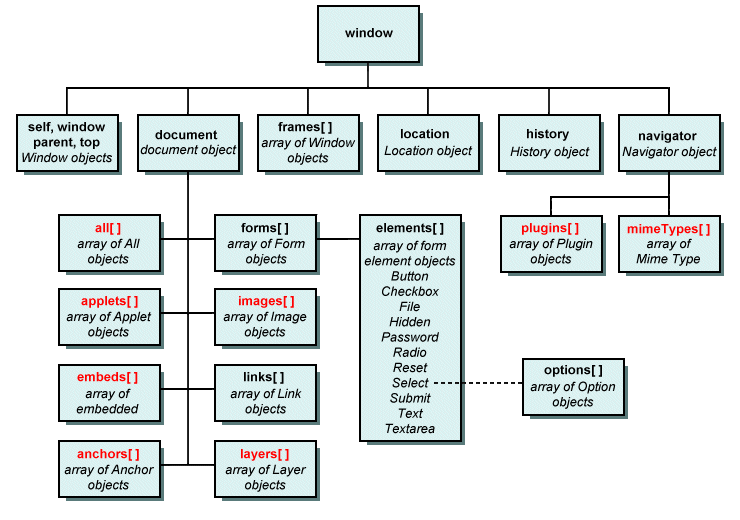
removeAttributeAPI corresponding to the browser window or tab
Convenient API for various usages
JavaScript global object in browser

The page before
<html>
<body>
</body>
</html>The JS code
var obj = document.createElement("p");
obj.textContent="some new text";
var body = document.getElementsByTagName("body")[0];
body.appendChild(obj);
The page after
<html>
<body>
<p>some new text</p>
</body>
</html>The page before
<html>
<body>
<p id="someid">some new text</p>
</body>
</html>The JS code
var obj = document.getElementById("someid");
obj.innerHTML = "some <span style='color: red;'>other</span> text";
The page after
<html>
<body>
<p id="someid">some <span style="color: red;">other</span> text</p>
</body>
</html>The page before
<html>
<body>
<p id="someid">some new text</p>
</body>
</html>The JS code
var body = document.getElementsByTagName("body")[0];
body.onload="myfunction()";
var obj = document.getElementById("someid");
obj.setAttribute("align", "center");
The page after
<html>
<body onload="myfunction()">
<p align="center" id="someid">some new text</p>
</body>
</html>The page before
<html>
<body>
<p id="someid">some new text</p>
</body>
</html>The JS code
var body = document.getElementsByTagName("body")[0];
var obj = document.getElementById("someid");
body.removeChild(obj);
The page after
<html>
<body>
</body>
</html>var e = document.getElementById("SomeElementId");
e.style.top = 10px;getComputedStyle() method
var e = document.getElementById("SomeElementId");
var style = window.getComputedStyle(e);
var height = style.getPropertyValue("height");<script>var x=0;</script> // inline code
<script src="file.js"></script> // external code
onload="doSomething();" // inline code<script> except if async or defer attributes are used<script src="file3.js" async></script> // script will be executed asynchronously
<script src="file1.js"></script>
<script src="file2.js"></script> <script> elements (head, bottom, middle)?{
"firstName": "John",
"lastName": "Smith",
"age": 25,
"address": {
"streetAddress": "21 2nd Street",
"city": "New York",
"state": "NY",
"postalCode": 10021
},
"phoneNumbers": [
{ "type": "home", "number": "212 555-1234" },
{ "type": "fax", "number": "646 555-4567" }
]
}<person>
<age>12</age>
<name>Danielle</name>
</person>
{
"age" : 12,
"name" : "Danielle"
}
window objectSVGTimer objectrequestAnimationFrame<rect id='R' width="120" height="50" fill="blue">
<script>
function doAnimation(){
var rect=document.getElementById('R');
x=x+xincr;
rect.setAttribute('x', x);
window.setTimeout("doAnimation()", 10);
}
doAnimation();
</script> function animloop() { // function to be called
render();
requestAnimFrame(animloop);
}
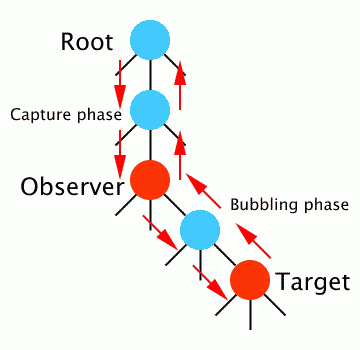
requestAnimFrame(animloop); API to indicate to the browser how to process events in JavaScript
Based on a specific Event Propagation model

<script type="application/ecmascript" >
function doSomething(evt) { … }
</script>
<text onclick=“doSomething(evt)” >Hello World!</text>
<script type="application/ecmascript" >
function doSomething(evt) { … }
e=document.getElementById(‘T’);
e.addEventListener(‘click’, doSomething, false);
</script>
<text id=“T” >Hello World!</text>
<script type="application/ecmascript" >
function doSomething(evt) { … }
e=document.getElementById(‘T’);
e.onclick=doSomething;
</script>
<text id=“T” >Hello World!</text>
The XMLHttpRequest object
The WebSocket Interface
Server-Sent Events
Web Messaging
WebRTC
Used to make asynchronous HTTP requests and retrieve data (e.g. text, XML, binary …)
Combined usage of different technologies
Example: HTML/SVG + JSON + DOM + XMLHttpRequest
Benefits
var xhr = new XMLHttpRequest();
xhr.open("GET", "test.txt");
xhr.onload = function() {
alert(this.responseText);
}
xhr.send(); const socket=new WebSocket('ws://example.com:12010/');
socket.onopen=function () {
setInterval(function() {
if (socket.bufferedAmount==0) {
socket.send(getUpdateData());
}
},
50);
};
socket.onmessage=function (evt) {
const received_msg=evt.data;
alert("Message is received...");
};
socket.onclose=function() {
// websocket is closed.
alert("Connection is closed...");
};
var worker=new Worker('worker.js');
worker.onmessage = function (event) {
document.getElementById('result').textContent=event.data;
};
var otherWorker = /* findotherworker */;
otherWorker.postMessage("A message"); Web Storage
Part of HTML5 Scope
Similar to HTTP Cookies mechanism with extensions
File API