Objectifs
L’objectif de ce travail pratique est de découvrir à relier plusieurs Activity en utilisant des Intents.
Nous allons continuer à développer le projet commencé la dernière fois.
Dans ce TP, nous allons créer une interface très basique pour renseigner les taux d’échange : nous allons rajouter un nouveau bouton à notre Activity pour lancer un nouvel Activity qui affiche des taux d’échange chargés d’un service. (En fait, dans un premier temps, nous allons utiliser un fichier JSON câblé en dur dans notre application.)
Ceci n’est pas forcément l’interface la plus élégante, mais elle va nous donner un peu d’expérience avec des Activity et Intent. Nous allons garder l’interface de la dernière fois en y rajouter un bouton pour configurer le taux. Lorsque l’utilisateur tape ce bouton, on passera à une nouvelle Activity pour choisir le monnaies et donc configurer automatiquement le taux.
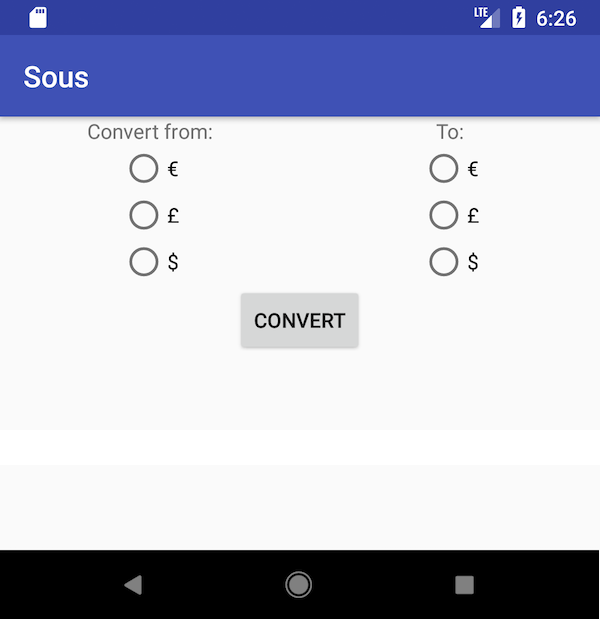
Ce nouveau CurrencyChooserActivity (ou quelque chose dans l’idée) présentera deux colonnes de radio boutons: la monnaie source, et la monnaie cible. Voici un exemple :

Pour vous aider à créer ce genre de layout, n’oubliez pas :
- Un
RadioButtonest une sous-classe deButton - Un
RadioButtondoit forcément être dans unRadioGroup - Un
RadioGroupest une sous-classe deLinearLayout(vertical par défaut) - Vous pouvez consulter le TP précédant pour vous rappeler de la création des rangs et colonnes, des boutons et des champs de texte.
Créer un nouvel Activity
Rajoutez un nouvel Activity à votre projet (e.g., avec File -> New …). On peut l’appeler CurrencyChooserActivity. Dans son layout XML, créer l’interface pour votre chooser, dans l’esprit de l’interface dessus.
Charger le JSON
Dans un premier temps, nous allons rajouter les taux de conversion directement dans notre application. Évidement, ces taux évoluent, nous allons ultérieurement les charger par les interwebs.
Rajouter les taux comme ressource
Téléchargez ce fichier et le mettez comme ressource raw dans votre projet. Pour faire cela, il faudra créer un nouveau dossier de ressources pour ce genre de données qu’utilisera l’application. Faites un clic-droite sur le dossier res (dans l’arborescence du projet, à gauche), puis choisissez New → Android resource directory. Dans la fenêtre qui s’affiche, changer le resource type en raw, puis faites OK.
Nous avons maintenant un dossier pour des ressources raw où on peut mettre des fichiers qui serons mis dans notre application lorsque Android Studio le compile. Lorsque l’application tourne, on pourrait utiliser la classe magique R pour faire référence à ces fichiers ainsi : R.raw.nom_du_fichier. Il ne suffit que de mettre le fichier qu’on a téléchargé dans ce dossier.
Nous allons par la suite écrire une méthode qui cherchera ce fichier JSON pour le charger et convertir en JSONObject qu’on peut utiliser dans notre app. Créez une méthode pour charger le fichier JSON. Ce code pour créer une chaine de caractères avec les contenus d’un fichier vous pourriez être utile :
InputStream inputStream = getResources().openRawResource(R.raw.taux_2017_11_02);
StringBuilder stringBuilder = new StringBuilder();
try {
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
String line = null;
while ((line = reader.readLine()) != null) {
stringBuilder.append(line + "\n");
}
String jsonString = stringBuilder.toString();
return new JSONObject(jsonString);
} catch (IOException e) {
System.err.println("Warning: could not read rates: " + e.getLocalizedMessage());
} catch (JSONException e) {
System.err.println("Warning: could not parse rates: " + e.getLocalizedMessage());
} finally {
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
Nous allons charger ce fichier lorsque la CurrencyChooserActivity se lance. Quelle méthode avons-nous vu en cours pour faire quelque chose lorsque l’activité est lancée ?
Relier les deux Activity
Connecter les boutons au code pour renvoyer de notre Activity le taux d’échange sélectionné par l’utilisateur. Si rates est un JSONObject créé à partir du fichier ci-dessus, vous pourriez utiliser rates.getJSONObject("rates").getDouble("GBP") en supposant que rates est le JSONObject référencé ci-dessus.
Charger les taux dynamiquement
Les taux de change évoluent, les mettre en dur n’est sûrement pas la bonne stratégie. On pourrait utiliser un service comme openexchangerates pour charger les taux à jour, et vous pouvez le faire si vous voulez créer une compte. Mais dans cet exercice, nous allons simuler ce genre de service en chargeant les taux directement du serveur web local de l’école. Ce fichier sera toujours le même, mais on n’aura pas besoin d’une inscription à OpenExchangeRates (la source, d’ailleurs, du fichier qu’on utilise ici).
Charger d’une page web versus d’un fichier local en Java est très simple :
URL exchangeRatesURL = new URL("https://.../rates.json");
InputStream inputStream = exchageRatesURL.openStream();
Modifiez votre chargement du fichier JSON ainsi (en mettant bien sûr le bon URL) pour voir qu’en fait, c’était trop simple.
Qu’est-ce que vous remarquez ?
En fait, toute action par internet est interdit à partir du fil d’exécution principal.
Utiliser AsyncTask
Nous allons utiliser AsyncTask pour gerer cela. Pour faire cela, il suffit de créer un AsyncTask qui va lancer le chargement du JSON. Une fois chargé, la tâche pourrait mettre à jour l’interface (e.g. en activant le bouton convert (setEnabled(true))). Consulter les transparents du cours ou la documentation sur AsyncTask
Rendu
Peaufinez votre solution, puis mettez votre projet dans un fichier zip et déposez-le sur le site du dépôt avant “minuit” de la date affichée. Il sera noté sur un schéma bonus-malus. (NB : “minuit” veut dire avant que je ne télécharge les projets le lendemain matin.)