

text/htmlapplication/xhtml+xmlGo into https://jsfiddle.net/:
<mytag></mytag><mytag/>img, br, input, …<a><b></a></b> // wrong
<a><b></b></a> // correct An attribute indicates a property of a DOM element
<mytag property-name='property-value'></mytag>
<mytag property-name='property-value'/><mytag name="value"></mytag>
<mytag name='value'/><mytag name="value with 'inside'">
<mytag name='value with "inside"'>Multiple attributes can be specified:
<mytag attr1="value1" attr2="value2"> <mytag attr2="value2" attr1="value1"> <mytag attr1="value2" attr1="value1"> Defines many tags
Defines JavaScript APIs
Defines how to integrate with other Web technologies
Tags are organized in different categories
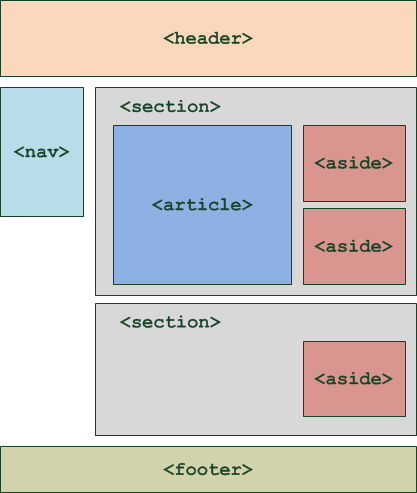
html, head, title, meta, link, base, stylenoscript, script, templatebody, section, nav, article, h1…h6, header, footer, address, maindiv, p, hr, pre, blockquote, ol, ul, li, dl, dt, dd,figure, figcaptiona, em, strong, small, s, cite, q, dfn, abbr, data, time, code, var, samp, kbd, sub, sup, i, b, u, mark, ruby, rt, rp, bdi, bdo, br, wbrimg, video, audio, source, track, canvas, svgiframe, embed, object, param, map, area, mathform, fieldset, label, legend, input, button, select, datalist, optgroup, option, textarea, keygen, output, progress, metertable, caption, tr, td, th, colgroup, col, tbody, thead, tfootdetails, summary, menuitem, menuTags can only be nested according to the content model
td (table cell) can only be in tr (table row)As simple as that!
Hello World!Browser’s parsing algorithm are very robust (tag soup)
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is the title</title>
</head>
<!-- this is a comment -->
<body>
<!-- visible content goes here -->
</body>
</html>head tags.<head> ... </head><meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta charset="UTF-8"><title>My great website</title>body tags.<body> ... </body><h1>Title of the page</h1>
<h2>Title of a main section</h2>
<h3>Title of a subsection</h3>
<h4>Title of a subsubsection</h4><p> ... </p><div> ... </div>
<a> ... </a><a href="http://www.cnrs.fr/">
<img src="images/cnrs.gif" alt="CNRS">
</a>
<a href="bio/indexbioinfo.html">Bioinformatics</a> https://www.example.com/toto/toto2/toto3| relative URL | Absolute URL |
|---|---|
| /titi | https://www.example.com/titi |
| tata | https://www.example.com/toto/toto2/tata |
| #tutu | https://www.example.com/toto/toto2/toto3#tutu |
id attribute, or with an<a name="tutorials"><a href="#tutorials">tutorials</a>
<a href="http://www.w3.org/#tutorials">tutorials</a>
|
|
|
|
|
|
Other options: th, caption, thead, tbody, tfoot, col, colgroup
|
Other options: colors, time, …
<iframe> tags<iframe width="400" height="215" frameborder="0
scrolling="yes" marginheight="0" marginwidth="0"
src="http://www.telecom-paris.fr/...">
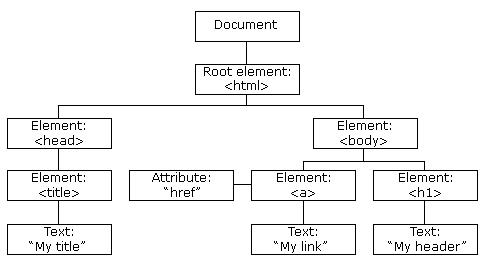
</iframe> Tree-based representation of an HTML document
DOM Node=
DOM Nodes, DOM Elements … can be manipulated by script via specific interfaces

<html>
<head>
<title>My title</title>
</head>
<body>
<a href="http://www.enst.fr/">My link</a>
<h1>my header</h1>
</body>
</html> Simplified tree: be careful of DOM Text nodes