

background-*, border-*, …)text-*, font-*, color, …)padding-*, margin-*, …)visibility, display, z-index, …)font-weight: 600 /* property with a unitless number value */
font-size: 16px /* property with a number value with units */
width: 99% /* property with a percentage value */
background-color: red /* property with a keyword value */
font-family: 'Arial' /* property with a string value */
background-image: url('http://my.server.com/clear.png') /* property with a complex value */; to group properties applying to the same element(s)background-color: red; font-size: 16px;
color: red;
width: 50%;pxpt, pc, cm, mm, in: 1in = 2.54cm = 25.4mm = 72pt = 6pc%)em,ex,ch,remvw,vh,vmin,vmaxdeg,grad,rad,turns,msHz,kHzdpi,dpcm,dppxSelect to which element(s) a block of properties apply (using { })
p { /* these properties apply to all p elements in the page */
border-style:solid;
border-width:5px;
} h1, em { /* these properties apply to all h1 and em elements in the page */
color: blue;
}id attribute using #<!-- HTML -->
<p id="p1">text 1</p> <!-- each par has a unique id attr -->
<p id="p2">text 2</p>/* CSS */
#p2 { /* this prop applies to the element whose id is p2 */
color: red;
}
#p1 { /* this prop applies to the element whose id is p1 */
color: blue;
}<!-- HTML -->
<!-- each par has a class attr with one or more class values -->
<p class="pType1">text 1</p>
<p class="pType1">text 2</p>/* CSS */
.pType1 { /* this prop applies to all elements whose class
attr contains pType1 */
color: blue;
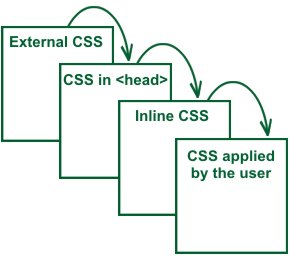
} style attribute (inline stylesheet)
<p style="color:red;">text</p>style element (internal stylesheet)
<head>
<style>
p { color: red; }
</style>
</head><link href="file.css" type="text/css" rel="stylesheet"/>
The border-top-width property
Syntax: <length> | thin | medium | thick
Definition:
| Initial value | medium |
| Applies to | all elements. It also applies to ::first-letter. |
| Inherited | no |
| Media | visual |
| Computed value | the absolute length or 0 if border-top-style is none or hidden |
| Animatable | yes, as a length |
p { color: green }<p>The text and the span will be <span>green</span> because 'color' is inheritable.</p>p { border-width: 1px }<p>Only the text will have <span>a border</span> because 'border-width' is not inheritable.</p>
width and height can be used. |
 |
<p>A first par</p>
<p>A second par</p>
<a>A first link</a>
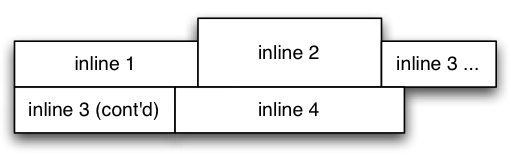
<a>A second link</a>p { display: inline; }
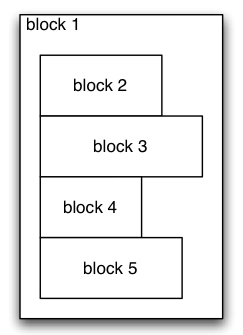
a { display: block; }position property with the values
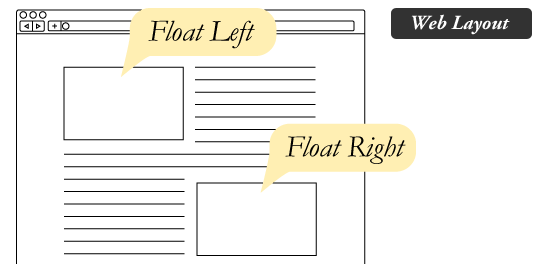
static: default valuerelative: moved compared to its original position (initial place left empty)absolute: positioned relative to the origin of the parent boxfixed: positioned relative to the window
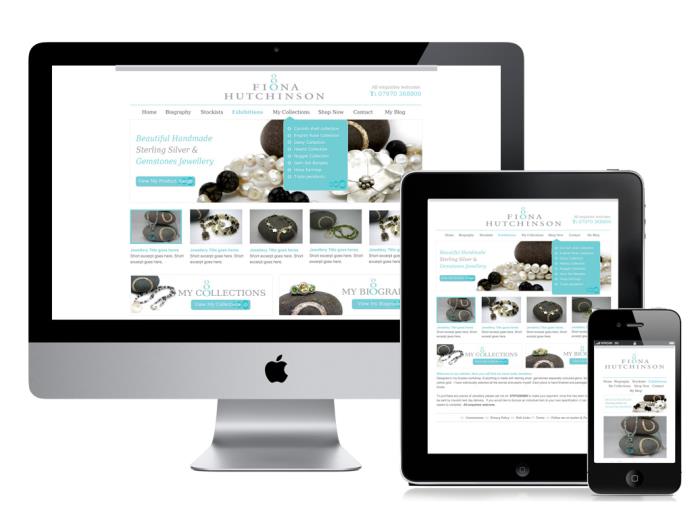
Principles

<link rel="stylesheet"
media="screen and (max-width: 1280px)"
href="file.css" /> or
<link rel="stylesheet"
href="file-with-mediaqueries.css" /> @media screen and (max-width: 1280px)
{
/* SomeCSS ruleshere */
} | All elements: |
|
| Elements with a given attribute: |
|
| Elements with a given attribute value: |
|
| Element as a descendant of another: |
|
| Element as a child of another: |
|
| Element preceded by another: |
|
| Pseudo-classes |
|
| Pseudo-elements |
|
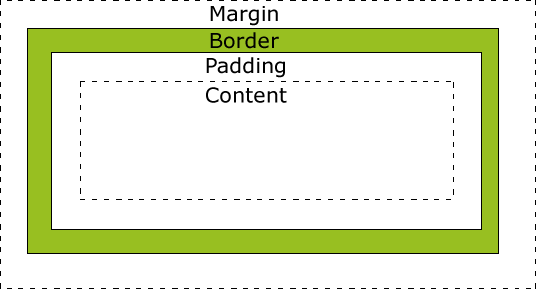
padding: 4px 9px;
border: 1px solid #fff;
box-shadow: inset 0 1px 2px rgba(0,0,0,.3);-o-, -ms-, -moz-, -webkit-,…)-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.3);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.3);